
What is Visual Studio Code?
Visual Studio Code is a product of Microsoft Company, Visual Studio Code is an IDE which allow us to write/edit codes, we can just saw that Visual Studio Code in an another version of Notepad with more functions and a great user interface, but Visual Studio Code is a product of Microsoft not of Notepad.
Why Visual Studio Code?
There are also various options other than Visual Studio Code but again Visual Studio Code is a product of a very trusted company i.e. Microsoft, Visual Studio Code is updating day by day by developers also you can use various extensions in Visual Studio Code which will help you a lot in your programming, you can change the theme in Visual Studio Code according to your need, Visual Studio Code is absolutely free to everyone so let us start installing Visual Studio Code.
Visual Studio Code Installation
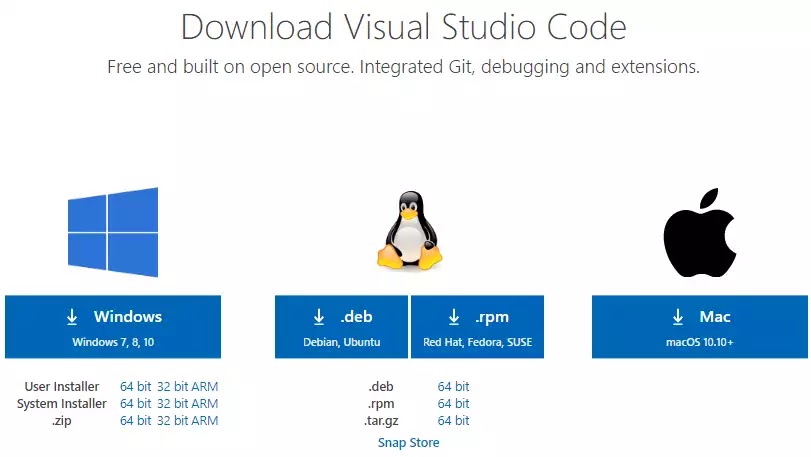
Let us start installing Visual Studio Code. Firstly We are going to see installation then a video tutorial. For that just simply search google "Visual Studio Code Download" or simply do this link: https://code.visualstudio.com/download
After clicking the above link you will be redirected to the new page as shown below

Step - 2: After Download file open that particular file (i am using windows), just simply do next until installation finished.
Step - 3: Your installation of Visual Studio Code is now finished, Now open Visual Studio Code and create a new file naming
index.htmlStep - 4: type
! (Exclamation) and Visual Studio Code will give you some suggestions just simply press enter as shown in below image. |
| Image Credit:- CodeWithHarry |
Step - 5: After Pressing enter some code will be displayed as given below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html> That's all for this lesson in next lesson we will start our Web Development Course Firstly we will start HTML part so in next lesson we will learn about HTML's Boilerplate. Until then keep practicing keep learning.

Post a Comment